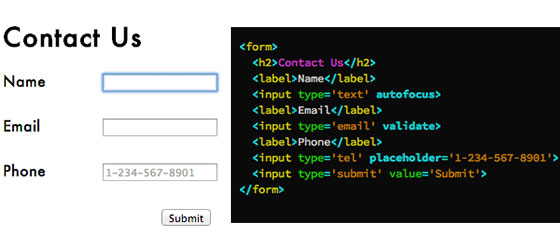
In December of 2012 HTML5 gained Candidate Recommendation status by the W3C, and with it comes a large number of updates that browsers are officially starting to support. Lets take a closer look at some of the form element updates and how they can make even basic input forms even better. Here we'll start with a very basic input form with a few fields, and you will notice a few new HTML5 tags in there. Lets take a closer look...

Placeholder and Autofocus
Previously, developers used to rely on Javascript tricks to insert placeholders in input fields, or have a specific field be focused on when the page loads, but two new features of the HTML5 spec ease those headaches. The <placeholder> tag simply inserts text into the input field which when, the user starts typing, disappears. Safari users will recognize this feature in the web-address bar which reads 'Search Google or enter an address' when not filled in. The <autofocus> does exactly what you would expect - it puts the input focus on the desired field. You can see in the simple form above the focus was set to the first field, and the telephone field has a placeholder. No javascript or additional code needed.
Phone, Email, and Web Address types
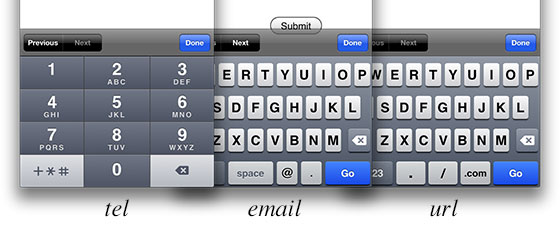
Three elements that don't do much to enhance the desktop experience of a page but are vital details that should not be missed for the mobile experience are <tel>, <email>, and <url>. Desktop browsers completely ignore these tags, but you'll notice that sometimes the iPhone's keyboard has different adjustments to it when focused on particular fields. By using the <tel> (telephone) element the user will be presented with the iPhone's telephone keypad, not the normal qwerty keyboard. Email addresses don't usually have spaces and always have an @ in them, so by using the <email> element the iPhones spacebar is slimmed down and the @ and . keys are next to each other for convenience. Similarly the <url> tag triggers the iPhone to replace the spacebar with '.', '/', and '.com'. It's small details like these that make just filling out a form much better.

Search
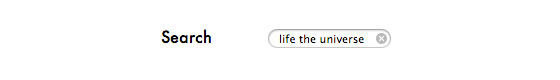
I am completely guilty of forgetting about this one. Just last week I was pairing with a co-worker and we came up with a quick and dirty javascript solution to embed a circle x icon to clear text from an input field. I had to use CSS to move the image in place, and make sure it was clickable, and it was a pain. Had I remembered about HTML5's new <input type='search'> all of extra work could have been avoided. You'll notice below, in our search for the answer to Life, the Universe, and Everything, that Safari automatically rounds the corners to match system-wide search styling, and handles the click to clear event on its own. No javascript required.

Validation and Required
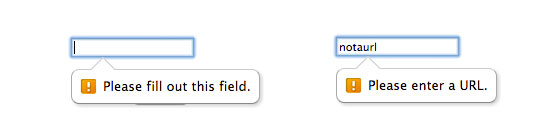
I was surprised to learn that HTML5 handles some basic client-side form validation as well. Simply insert validate or required into an input field and it will automatically validate based on the input type or make sure that it is filled in. One exception is the <tel> input type - you need to use HTML's pattern flag to make sure it matches a specific format. You can see that the browser automatically handles and displays the errors, and does not clear the form. Granted some more complex validations will obviously be handled server-side or by javascript, but you don't have to worry about basic inputs now.

That's it! Some simple HTML elements added to your forms will make your code more semantic and make a users experience that much better.





