Forms. Does anybody like filling them out? They can be annoying, maddening, time-consuming and sometimes, yes, even soul-crushing. Yet, everywhere we look on the web we find them.
If you are a frequent web user like me, chances are you interact with forms on a daily basis. They’re an unavoidable (and unfortunate) part of our collective experience(s) on the web.
The commonness of web forms begs a question: if they are so important that we see them everywhere, why are they so damn hard to use? In my short series of blog posts on form design:
I explored a few techniques for making forms more usable and accessible. However, in those posts I omitted one of the most important (and overlooked) aspects of form design: error messages.
PC Load Letter!?
One could argue that error messages are the single most important consideration when thinking about the design of your forms. When users encounter errors filling out your form, they are at a crucial juncture.
Unless you are offering some exclusive product or service, chances are users will go somewhere else to find what they need if they become too frustrated filling our your form. Error messages must be clear, concise, descriptive, obvious and, at least to some extent, friendly.
Nevertheless, I’ve seen form errors treated as an afterthought time and time again. And I’m sure we’ve all suffered the consequences. How does one decipher an error message like:
“Input is not a valid input…” ? Or, “Username or Password is incorrect…”?
When thinking about indecipherable error messages, I’m always reminded of the movie Office Space and the scene were the character Michael Bolton gets frustrated by the error message on the copier:
Best Practices for Error messages
Top Level Error summaries
It may seem obvious, but the first step we can take to make our form errors easier to understand is to clearly communicate that there is an error! Users should never be left guessing about the reason(s) why they were unsuccessful. There are a few ways to do this.
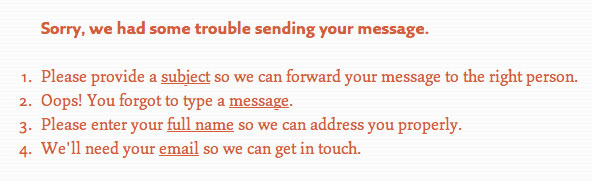
My personal preference is to include a “top-level” message, in the form of a headline and list at the top of the page/from that summarizes all of the errors that need to be resolved. These top level messages should identify which errors have occurred and why. They should also give the user a clue as to how they can be resolved.

As a general rule, I believe form errors should accept some of the responsibility. Be apologetic. When thinking about the content of error messages, take the mindset that is your fault, as the designer or developer, that the user encountered an error.
Highlight input fields responsible for errors
When an input field is responsible for an error, take steps to highlight it using a “double visual emphasis.” There are multiple ways to highlight an input with error messages and best practices suggest choosing two ways to do this.
For example, you could change the styling on the form label and the border color of the input field itself. Or, you could add an “in-context” error/help message below the input field in concert with a change in label styling.
Or you could add an alert icon of some sort (doing this is beneficial to color blind users who might not be able to make out the colors you’re using to highlight errors.)

Associate form elements with top level summaries
Another important step in form error design is to associate inputs fields with their corresponding errors. There are a couple of ways to do this. One method, which I only tend to employ on really long forms, is to actually repeat the error message below the input field.
This serves as a nice contextual reminder for users and also adds “double visual emphasis.” However, this has the negative effect of actually increasing the length of the form and cluttering it up with a considerable amount of additional text. My recommendation is to use this method only when it is needed (in the event that there is a lot of scrolling to be done to reference the top-level error summary).
For most forms, I like to include a hyperlink in my top-level error summary that references the label name of the offending error input. When the user clicks this link, they are taken directly to the corresponding input field to which I add a :focus state programmatically.





